 Bunu özellikle paylaşmak istedim çünkü gerçekten çok aradığım bir özellikti. Bloğuma hangi benzer yazılar eklentisini eklesem çalışmıyordu sadece hazır benzer yazılar eklentilerini çalıştırıyordu. Hazır benzer yazılar eklentilerini bloğuma eklediğimde ise devamını oku bağlantısını umursamadan ana sayfada her yazının altında benzer yazıları göstermekteydi ana sayfada benzer yazıların gözükmesi ise çok kötü bir görüntü yaratıyordu haliyle. Sadece görüntü kötüleşse iyi ana sayfa aşağı doğru çok fazla büyüyordu. Ve sonunda linkwithin eklentisini devamını oku bağlantısından sonra göstermeyi bulunca belki başkaları da faydalanır diye paylaşmak istedim.
Bunu özellikle paylaşmak istedim çünkü gerçekten çok aradığım bir özellikti. Bloğuma hangi benzer yazılar eklentisini eklesem çalışmıyordu sadece hazır benzer yazılar eklentilerini çalıştırıyordu. Hazır benzer yazılar eklentilerini bloğuma eklediğimde ise devamını oku bağlantısını umursamadan ana sayfada her yazının altında benzer yazıları göstermekteydi ana sayfada benzer yazıların gözükmesi ise çok kötü bir görüntü yaratıyordu haliyle. Sadece görüntü kötüleşse iyi ana sayfa aşağı doğru çok fazla büyüyordu. Ve sonunda linkwithin eklentisini devamını oku bağlantısından sonra göstermeyi bulunca belki başkaları da faydalanır diye paylaşmak istedim.- Öncelikle linkwithin.com'a giriyoruz ve kutucuğu dolduruyoruz get widget tuşuna basınca açılan sayfada install widget'e tıklıyoruz her şey buraya kadar normal linkwithin yükler gibi;
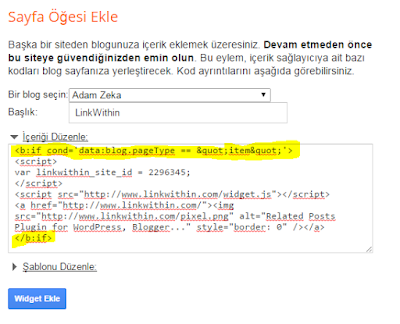
- Sayfa öğesi ekleme adında açılan sayfada içeriği düzenleye tıklayıp kodun en başına <b:if cond='data:blog.pageType == "item"'> yazıyor, kodun en sonuna da </b:if> yazıyorsunuz.
Ekledikten sonra elinizde şöyle bir kod oluyor, sarı renkli olanlar bizim eklediklerimiz;
- Linkwithin kodları ile birlikte oluşan bu kodu yayınlamıyoruz tabi ki, şablon>HTML'yi düzenle yolunu takip ediyoruz. Başlamadan önce şablonu yedeklemeyi unutmuyoruz.
- HTML düzenle tuşuna bastıktan sonra bu kodu aratıp buluyoruz; <div class='post-footer'> ve kodun üst tarafına link within ile birlikte oluşturduğumuz kodu yapıştırıyoruz. Tam olarak nereye yapıştıracağınızı resimde gösterdim. Kaydettikten sonra artık linkwithin benzer yazılar eklentisi devamını oku bağlantısından sonra gösterilecek yani yazının kendisinde, tamamında gösterilecek. Umarım benim işime yaradığı gibi sizin de işinize yarar.
Yöntemi Blogger Modifiye'den aldım oraya da bakabilirsiniz; http://www.bloggermodifiye.com/2010/01/bloglar-icin-benzer-yazlar-baglants_06.html




Uzun zaman aramış ama bulamamıştım bunu...Teşekkürler paylaştığınız için :)
YanıtlaSilAynı şekil bende, Ne demek :)
Silaz önce anlatılanları harfiyen yaptım ama olmadı sorun ne olabilir ki acaba?
Silİnanın bir fikrim yok ben bunların aynısını yaptım ve çalıştı, yöntemi aldığım kaynağı belirttim oradan da bir bakın çünkü aynı şekilde yaptıysanız çalışması lazım
SilYazılarınızı takip ediyorum. faydalı paylaşımlarda bulunuyorsunuz. Teşekkürler..
YanıtlaSilGerçekten mi, teşekkürler :)
SilLinkwithin blogların sayfa gösterim sayılarını arttırmada önemli bir etken.yayınladığınız makale eminim sizinle aynı sorunu yaşayanlar için faydalı bir paylaşım olacaktır.
YanıtlaSilUmarım olur, yorumunuz için teşekkürler
SilBenim sitede farklı blog sitesinde olanlarda geçerli sanırım
YanıtlaSil